We’ve just released a new way for new users to learn Stately. We know that the learning curve is one of the biggest challenges you face when adopting state machines in your teams. We’ve designed our Learn Stately guidance and accompanying tutorials to introduce the basic concepts of state machines, demonstrate how to build them, simulate them, export them to code, and implement them with the exported code.
This week’s headlines are that annotations now support markdown, and we’ve made many performance improvements!
We’ve recently launched a huge Stately release, and we covered it all (as well as some even newer features!) in our latest office hours live stream.
We have more fixes and improvements for you this week.
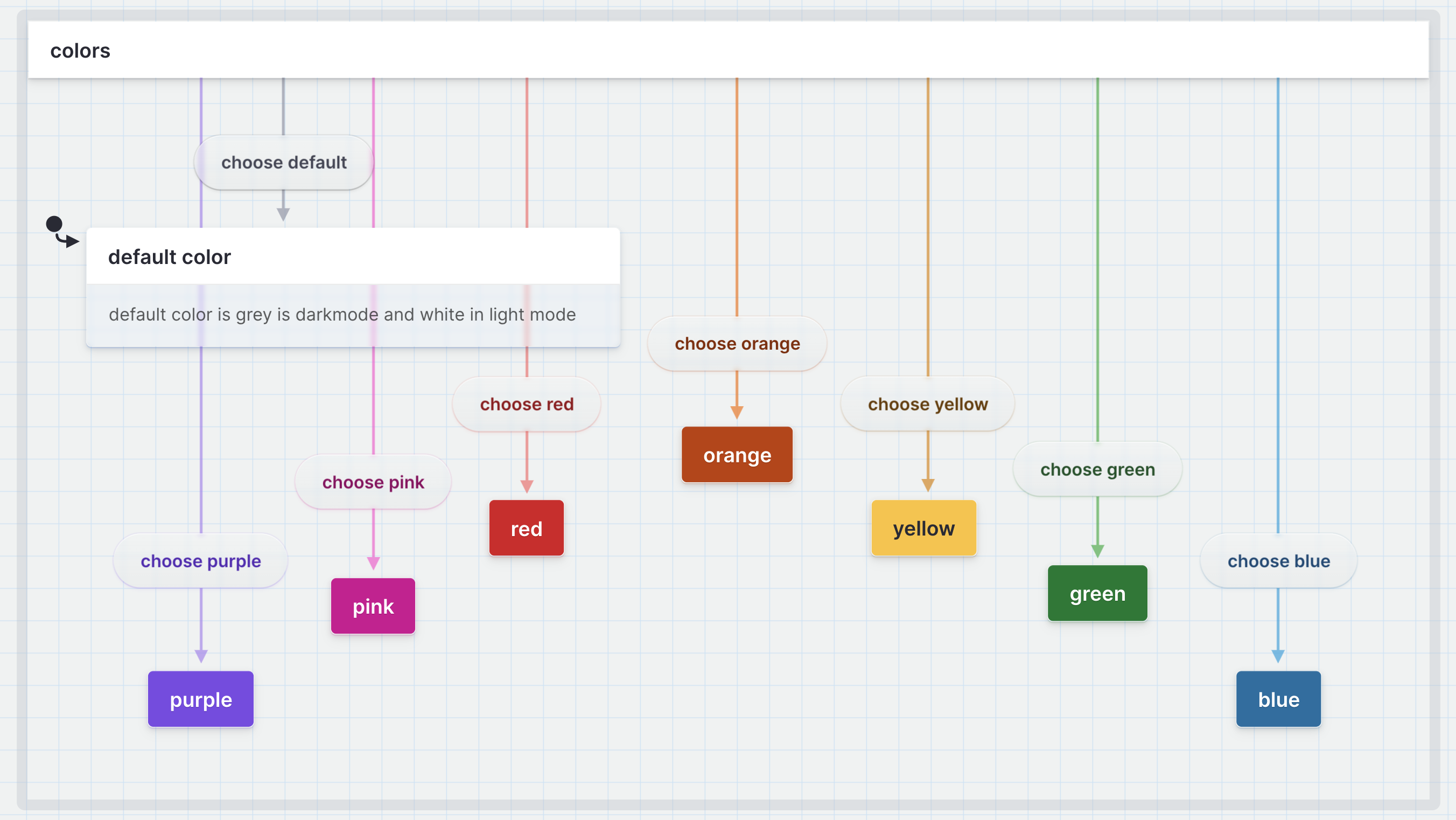
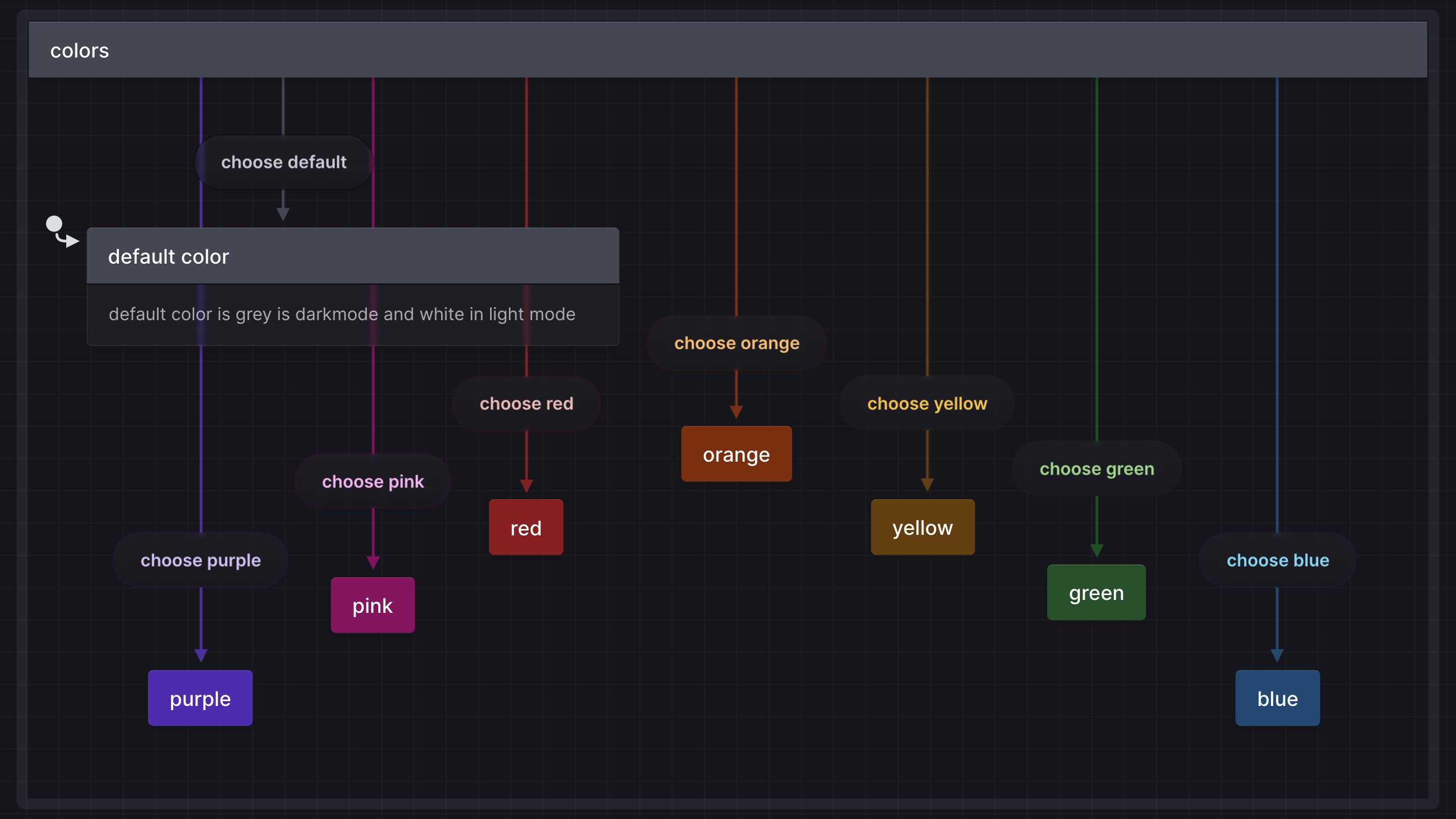
As part of our recent colossal release, we’ve launched a new feature for pro users - colors. With this feature, you can add a layer of visual distinction to your statecharts, making them more organized, informative, and accessible for your team to understand.


You can now export your state machines to Mermaid code and diagrams! Mermaid is a JavaScript-based diagramming and charting tool that renders Markdown-inspired text definitions.
We launched a huge release last week, but we already have more for you! In the last week, we made the following bug fixes and improvements.
Today we are excited to release an update to Stately that takes a huge step toward making complexity more manageable.
- Bring color into your flows! 🌈
- Design more logic directly on the canvas 📝
- Interact with effects (like entry actions and invoked actors) as visual blocks 🧩
- Understand complex flows with a refined statechart design 🔥
- Hide the UI to focus on your content 🎧
- Improved transition routing ↵
- Use tags, action parameters, and many XState actions in the Studio 💪
Last week Anders and I hosted a webinar introducing Stately Studio and state machines. The webinar was a special one, as we previewed the supercharged new editor design which is coming very soon!
As part of helping make learning about state machines, the actor model, and XState easier, we’ve been working hard on creating examples for the community. One of the most frequently requested examples has been server-side workflows. And now they’re here! We’ve got 25 new examples specifically for this purpose in the XState GitHub repo.