In the always-changing world of digital signage for modern businesses, Fugo turns to Stately's tooling to tackle complex application logic, ensuring robust IOT systems and seamless communication across design concerns in an industry where reliability is key.
6 posts tagged with “state machines”
View all tagsToday, we’re happy to finally release XState v5! This is a new major version of XState focusing on actors and helping you get started with XState faster and more easily than previous versions.
State machine transitions may take zero time, but transitioning from XState v4 to v5 took a long time. We released XState v4 in October 2018 and have been working on the next major version of XState for most of the years since. With over 25k stars on GitHub, 1 million weekly downloads on npm, and an amazing community, we’ve been able to listen to and learn from those using XState in production and create a version that is more powerful yet simpler (and smaller!) than ever before.
When it came to navigating the complexities of business context and application state, Koordinates found their solution in Stately's tools, reshaping their coding practices and ensuring a seamless user experience.
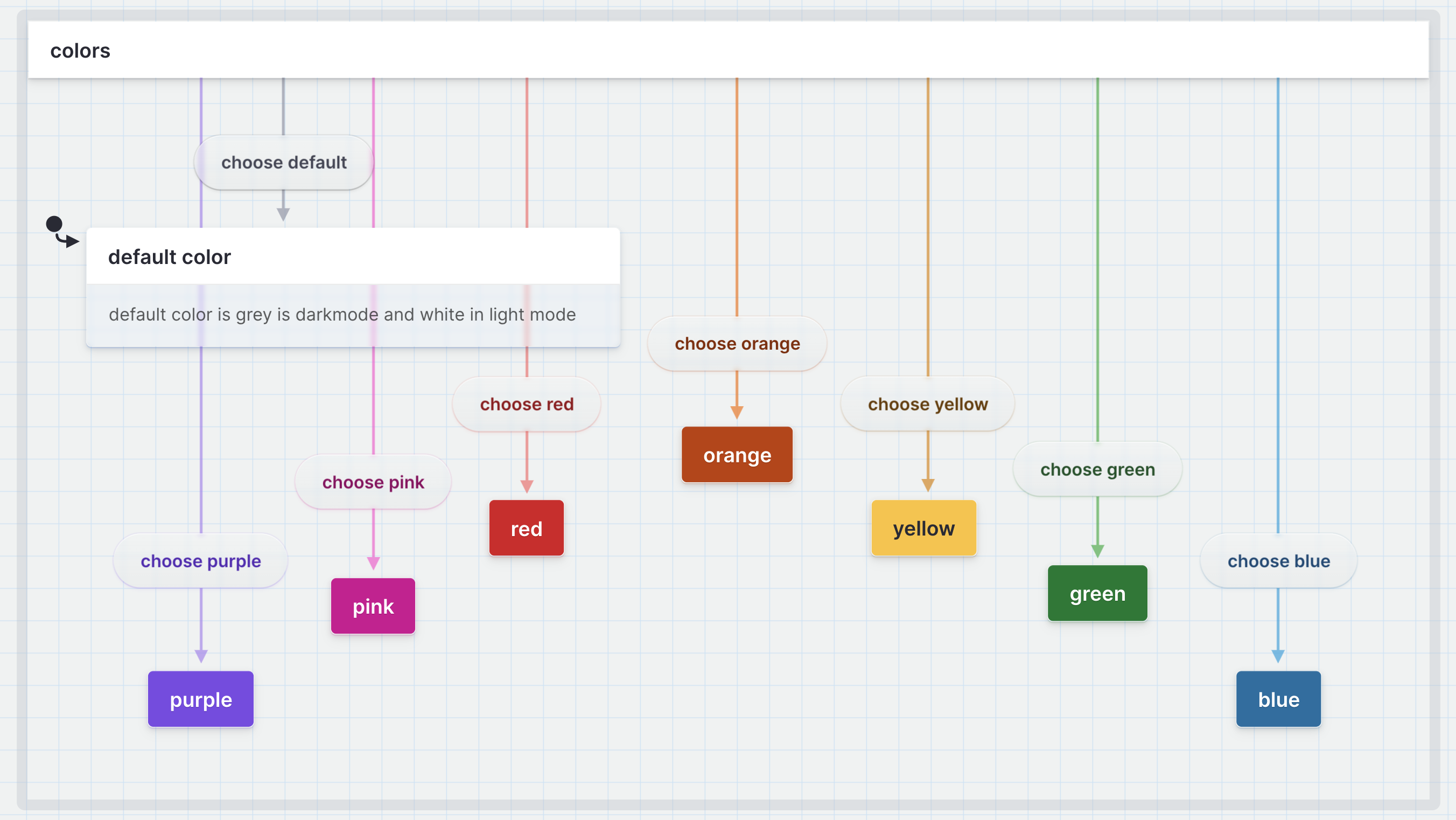
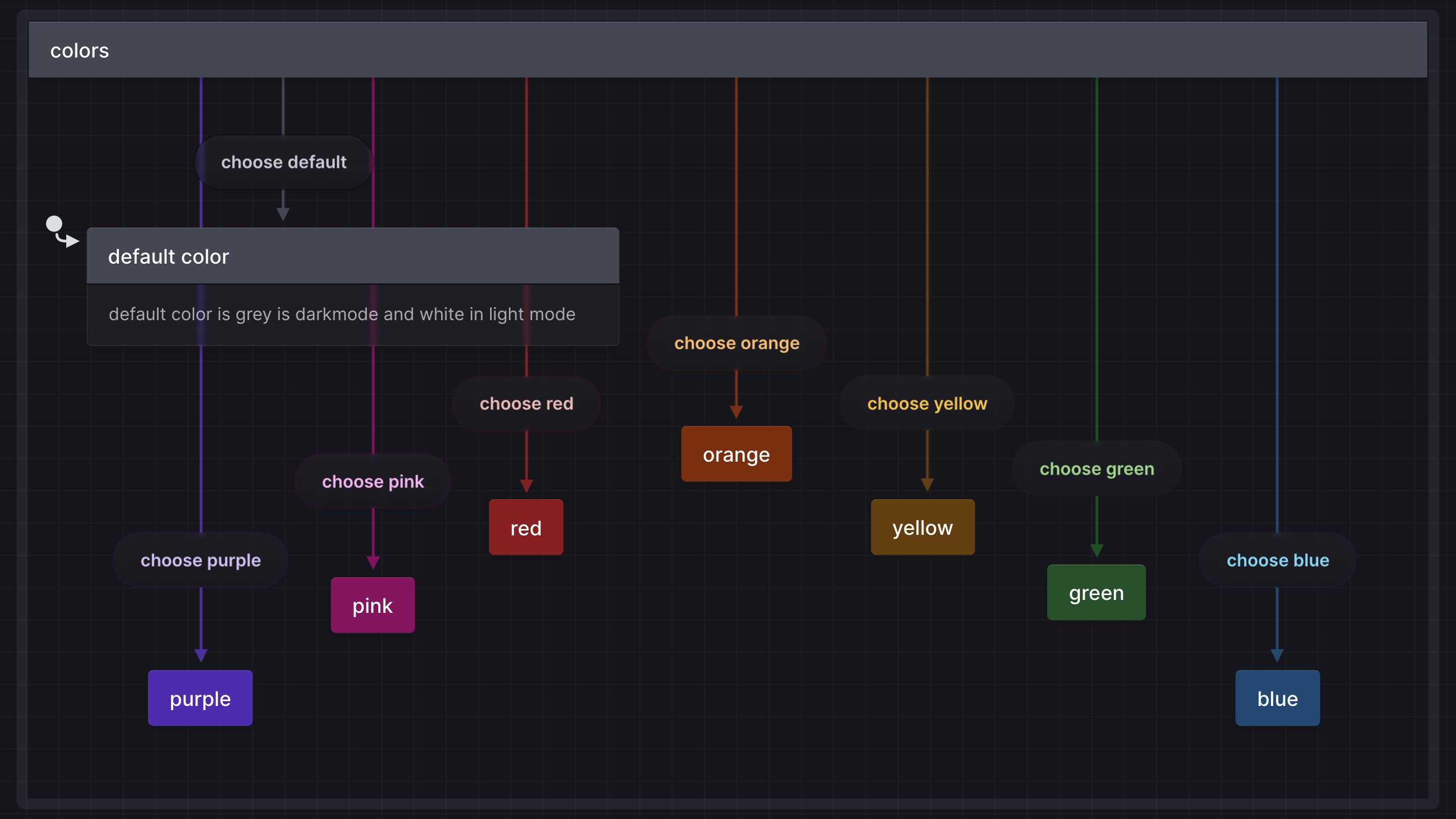
As part of our recent colossal release, we’ve launched a new feature for pro users - colors. With this feature, you can add a layer of visual distinction to your statecharts, making them more organized, informative, and accessible for your team to understand.


Last week Anders and I hosted a webinar introducing Stately Studio and state machines. The webinar was a special one, as we previewed the supercharged new editor design which is coming very soon!
Our top priority at Stately is to make it as easy as possible to create robust app logic in the form of state diagrams. That’s why we’re constantly striving to remove any potential barriers.